Cara Membuat Background Pada Judul Sidebar
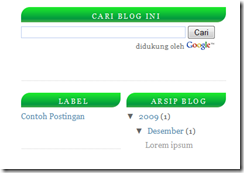
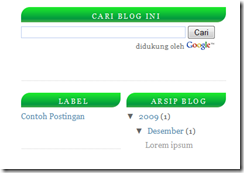
Ingin mengganti background pada judul atau titel sidebar seperti contoh dibawah ini?

1. Loggin ke Blogger - Layout - Edit HTML dan cari kode dibawah.
2. Tambah kode berikut dibawah kode tadi
3. Isi tulisan berwarna merah diatas dengan alamat gambar anda
4. Kalau ditemplate anda tidak menemukan kode .sidebar h2 {
5. Tambahkan saja kode berikut pada sidebar content
Note:
Edit tulisan berwarna merah dengan alamat image/ gambar anda, warna ungu untuk warna tulisan, warna biru ukuran tulisan, warna hijau kedudukan tulisan!
Untuk mengedit warna font anda bisa lihat kode warna disini

1. Loggin ke Blogger - Layout - Edit HTML dan cari kode dibawah.
.sidebar h2 {
2. Tambah kode berikut dibawah kode tadi
background:url(alamat image anda disini)repeat-x;
3. Isi tulisan berwarna merah diatas dengan alamat gambar anda
4. Kalau ditemplate anda tidak menemukan kode .sidebar h2 {
5. Tambahkan saja kode berikut pada sidebar content
.sidebar h2 {
background:url(alamat image anda disini)repeat-x;
color: #FFFF66;
font-size: 11px;
font-family: Georgia;
font-weight: strong;
margin: 0px 0px 5px 0px;
padding: 3px 0px 3px 10px;
text-align:center;
}
Note:
Edit tulisan berwarna merah dengan alamat image/ gambar anda, warna ungu untuk warna tulisan, warna biru ukuran tulisan, warna hijau kedudukan tulisan!
Untuk mengedit warna font anda bisa lihat kode warna disini

0 komentar:
Posting Komentar